- 会員限定
- 2015/05/18 掲載
モダンなWebシステムに見られる傾向とは? 伊藤 直也氏による考察
QCon TOkyo 2015 講演(後編)
ITジャーナリスト/Publickeyブロガー。大学でUNIXを学び、株式会社アスキーに入社。データベースのテクニカルサポート、月刊アスキーNT編集部 副編集長などを経て1998年退社、フリーランスライターに。2000年、株式会社アットマーク・アイティ設立に参画、オンラインメディア部門の役員として2007年にIPOを実現、2008年に退社。再びフリーランスとして独立し、2009年にブログメディアPublickeyを開始。現在に至る。
React
で、ここから少し話が変わります。Reactです、フロントエンド開発の話です。ReactはFacebookが2013年の秋くらいに発表した、JavaScriptのViewのライブラリです。

いわゆるAjaxが登場してから、動的にWebアプリケーションの表示を構成するようになって久しいのですが、jQueryでDOM操作をごりごり書いて動的な表示を実現してきたと思います。
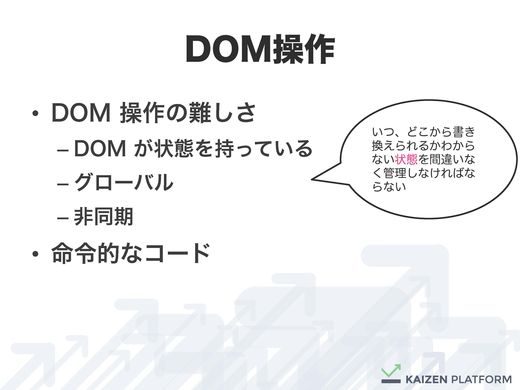
jQueryのコードは、DOMをこう動かしてね、ということをコンピュータに命令しているコードです。これはチープなものは簡単ですが、長くなってくるとだいぶつらくなってくる。なぜかというとDOM操作というのは非常に難しくて、その理由としてはDOMが状態を持っていること。
それからDOMはJavaScriptでいつでも書き換えられるグローバルな存在であることや、非同期にいろんなところから変更要求が飛んできて書き換えられるわけです。こうした中で、DOMの状態を間違いなく管理しなければなりませんん。
そういうコードは大きくなると見通しも悪くなるし、書くのも難しくなってくるわけです。

で、こういう状況をここ10年くらい、なんとなくフレームワークなんかでカバーしてきたわけですが、根本的に発想を変えられないか、と作られたのがReactです。
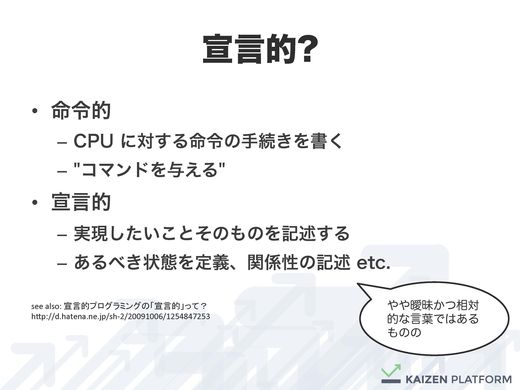
今日は「宣言的」という言葉が何回も出てくるので整理しておくと、「命令的」というのは、手続きを書いてコマンドをコンピュータに与えているのに対し、「宣言的」というのはそうではなくて、HTMLやSQLとか、実現したいことそのものを記述するのであって、あるべき状態や関係性を記述します。
ただ、宣言的と命令的なコードのあいだに明確な境界があるわけではなく、「より宣言的だ」といった感じで使われます。

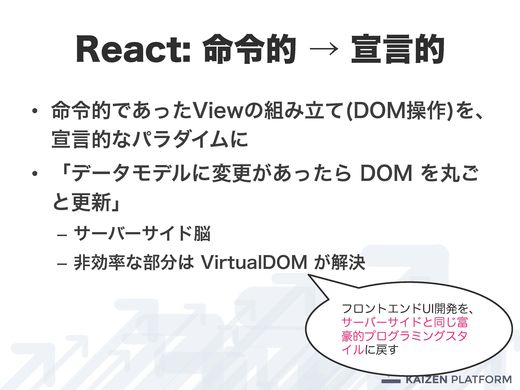
Reactは、命令的だったビューの組み立てやDOM操作を、宣言的なパラダイムに戻すものです。

従来のWebプログラマは、サーバサイドでビューを組み立てるときにDOMをいちど構築すると、それを書き換えるときにはもういちど宣言的にDOMを書いてリロードすればよかった。
けれど、それをJavaScriptで動的に更新できるようになったせいで、動的に変えたい部分は命令的なコードを書くことになって、だから難しくなった。
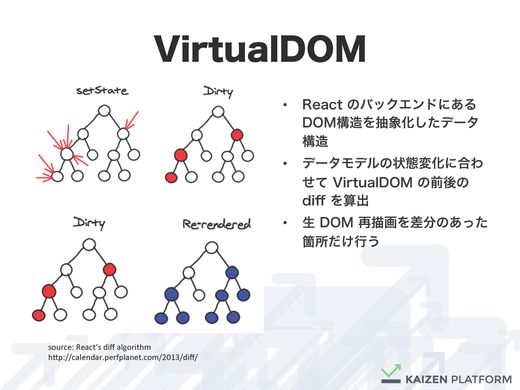
Reactは、DOMに変えたいところがあれば、DOMを丸ごと書いて更新するというサーバサイドと同じ考え方でコードが書ける、ということをうたっています。でも、DOMを全部書き換えるとJavaScriptの良さをスポイルしているのではないかと思われるのですが、Reactにはそれを解決する仕組みが当然あって、それがVirtual DOMというものです。
Reactの内部にはVirtual DOMが控えていて、データモデルに変更があるとその差分をとってその部分だけ再レンダリングしてくれる。

このReactによって何が達成できたかというと、UI開発における状態管理からの開放なんですよね。

DOM操作は状態を管理管理しなくてはいけなくて、そこにつらいものがあったのですが、Reactを使うとその状態管理をほとんど意識せずに開発できるようになったと。
ここでも状態が出てきて、状態を管理するのが複雑なので、そういうのをなくしてシンプルにしようという動きですね。
ここでのスケーラブルはたくさんの人数でとか、長くとか、そういうことができるようになったと。
【次ページ】 リアクティブプログラミングとは
関連タグ
PR
PR
PR

