- 2018/02/26 掲載
めまぐるしい変化の中で、スルーしたくない「Game Changer」な技術を見極めるには
デブサミ2018
ITジャーナリスト/Publickeyブロガー。大学でUNIXを学び、株式会社アスキーに入社。データベースのテクニカルサポート、月刊アスキーNT編集部 副編集長などを経て1998年退社、フリーランスライターに。2000年、株式会社アットマーク・アイティ設立に参画、オンラインメディア部門の役員として2007年にIPOを実現、2008年に退社。再びフリーランスとして独立し、2009年にブログメディアPublickeyを開始。現在に至る。
本記事は「和田卓人氏が明かす「ついて行くべき変化」と「スルーしていい変化」の見分け方」の続きです。
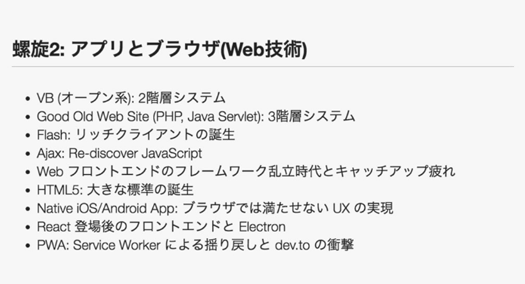
ネイティブアプリとWebアプリの螺旋
ネイティブアプリとWebアプリというのも行ったり来たりしています。以前はVisual Basicがあり、その後にGood Old Webがあり、Flashのリッチクライアントがあり、AjaxによるJavaScriptの再発見があり、Webフロントエンドフレームワークの乱立時代があり、HTML5という大きな標準の誕生がありました。
しかしHTML5ではユーザーが望むUXが実現できなかったことと、ユーザーの専有時間が長く、UXが作り込めるネイティブアプリの時代がやってきます。
そしてReactが登場し、いまPWA(Progressive Web Apps)がやってきている。

いまのアプリケーションの主戦場はモバイルデバイスに収束してきていて、ここでどうやって戦うか、各社がしのぎを削っています。
その要素技術としてService Workerが登場し、これがWebアプリにとってネイティブアプリとの技術の差を縮めてきていて、Service WorkerをWindowsやiOSなどがサポートし始めたため、これをベースとしたPWAがネイティブアプリと競合しはじめています。
なぜPWAがきているかというと、そこにはWebアプリとネイティブアプリの性質の違いがあります。
ユーザーとのエンゲージメントはWebの方が強いのですが、滞留する時間についてはネイティブアプリの方が強い。一方、ネイティブアプリは審査されたあとにリリースされ、ユーザーにアップデートしてもらう必要がありますが、このリリースやデプロイをもっとコントロールしたいということもあって、PWAに時代が来ていると解釈するといいのではと思います。
大きな流れはWebへ
それはそれとして、僕のタイムスパンでは螺旋ではなくて戻ってこないだろうなあと思うのが、Web技術への大きな流れです。
昔はEmacsのうえでメールを読んでいましたが、いまはGmailの使いやすさにやられてWebブラウザで見るようになり、エディタもEmacsを離れてAtomやVisual Studio Codeを使うとイノベーションの中心がそちらに移動しているのに気がつきます。
イノベーションが生まれる場所、イノベーティブな人が集まる場所はWebにいってるんだなと思っています。
オープンソースソフトウェアの個人と組織
次の螺旋は、オープンソースソフトウェアと組織です。まずクローズドソースの時代があって、そのあとLinuxと「伽藍とバザール」で示された開発スタイルがやってくるわけです。
そこからオープンソースソフトウェアの最初のブームがあって、SourceforgeやApache Software Foundationといった何らかの組織やチームが出てきて、そこでオープンソースソフトウェアを作ろうという流れがでてきました。
その後、GitHubが登場して民主革命みたいなことが起きます。まず個人があり、個人がオープンソースソフトウェアを書いて世に問い、そのあとで必要に応じて組織を作るようになると。
これによって、組織やチームに所属してコミット権みたいなのをもらわないとオープンソースソフトウェアが書けなかった時代から、まず個人がコードを書いて世に問う、ということになり、間口が大きく広がりました。
しかし一方で、個人の開発者はたくさんのユーザーから、こうしてほしい、こう使えるようにしてほしいなどのたくさんの要望を受け取るようになります。個人の開発者と圧倒的多数のユーザーと要望、という関係では、2年くらいで個人が燃え尽きてしまうということが目撃されるようになりました。
これは持続可能なモデルではないんですね。
そこで、オープンソースソフトウェアとして登場し、かつ持続可能なのはどういうものかということが議論されるようになりました。
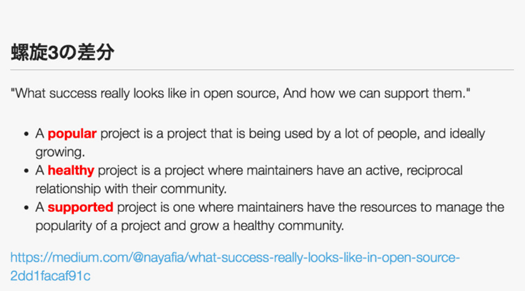
ここで僕自身がよくできているなあと思ったのが「What success really looks like in open source – Nadia Eghbal – Medium」です。
オープンソースソフトウェアが成功するには、ポピュラーであること、ヘルシーであること、サポーテッドであることという3つの要素があると説明しています。

ポピュラーであることとは、たくさんの人に使われ、それがどんどん伸びていくと。まあ、当たり前のことです。
ヘルシーとは、開発者やメンテナがアクティブに活動していて、かつ、ユーザーときちんとしたやりとりをしていると。
サポーテッドとは、例えばオープンソースソフトウェアの開発者やメンテナが開発にかける時間や資金がヘルシーでありつづけるために何らかのサポートが必要であるということ。フルタイムのコミッタとして採用されるとか、何らかの形で大きな額の寄付を得るとか、そういった形でないとボランティアベースでヘルシーな開発を続けるのは非常に難しいと。
オープンソースソフトウェアがポピュラーになるほど開発者は燃え尽きやすくなります。でもポピュラーになったソフトウェアには社会的責任が出てきて開発を続けなくてはいけないので、早期にチームを形成したり組織に巻き取ることでヘルシーにしなくてはいけない。
最近で言うとBabelがそうで、Babelは19歳のSebastian McKenzieが開発してすごくポピュラーになった結果、たくさんの要求にさらされて、彼は燃え尽きてしまったんですね。ですけどFacebookに採用されてエンジニアリングチームのサポートを受けることで、いま開発がヘルシーに続くようになりました。
スルーしたくない「Game Changer」な技術を見極める
こうした非連続な変化をもたらしたものが「スルーしたくない技術」なので、それらについて考えてみます。僕がプログラマとしてキャリアを積んできた中で、決定的な変化をもたらした技術を上げてみると、こんな感じだと思います。
Ruby on RailsとクラウドとDockerとReactです。

Rails、クラウド、Dockerは、量的な変化が質的な変化をもたらしたと考えています。
これまでできていたことが圧倒的に速くなる、簡単になると、見えてくる世界がある、というのがこの3つの起こした変化でした。
Railsの生産性は、スタートアップに必要な速度と仮説検証を可能にしました。
クラウドはシステム開発のコスト構造とボトルネックを大きく変えました。大きく変えた結果、開発と運用の関係も変えました。DevOpsというやつですね。
Dockerも、それまでの仮想化技術に比べて圧倒的に速く、かつ再現性も高かったので、これまでできなかったことが結果的にできるようになって、かつ、やりたかった新しいことが見えてきた。例えば、コードが事業そのものになる時代に備えられるようになった。

一方、Reactはなんだったかと考えると、Reactは仮想DOMという概念をもたらすことで、考えることや心配を減らしました。
仮想DOMによって、富豪的にデータを更新してもレンダリングコストの心配をしなくてよくなった。結果、フロントエンドの複雑なビューを、いまDOMがどうなっているか考えなくてもよくなって、大きな心配のネタが減ったんです。

Game Changerな技術をスルーするかしないか
Game Changerな技術をスルーするかしないか。例えば、具体的なGame Changerの技術、RailsやReactなどをスルーするのはかまわないと思いますが、それらがなにをもたらしたか、変わった後の世界は知る必要がある。例えば、開発に関わる労力やコストを圧倒的に短くするもの、あるいは構造を大きく変えてしまうものや、そのものを不要にするもの。
そういったインパクトのあるGame Changerは世界を変えていくもので、スルーしがたい。そういったことを見極める必要がある。
逆に言えば、そこまででないものは、「お好みで」。
「お好み」を表現する軸
じゃあ「お好み」を表現する軸を持ちましょう。ここからは時間がないので駆け足でいきます。
僕が好きな軸は「Simple」と「Easy」です。SimpleとEasyは同じものと思われがちですが、実は違うものです。
Simpleは概念の少なさ。客観的にSimpleであるものは、誰にとってもSimpleなものです。

一方、Easyは近さのことです。いま知っているものとか、スキルセットとか、そういうものとの近さのことであり、だから主観であり相対的なんですね。

Simpleは、いろんなものをけずってけずって、最後に到達する、1つのことをうまくやる、という考え方。でもEasyは、いま目の前にある問題に対してどれだけ手数を減らせるか、という考え方です。
手数を減らすというのは、覚えることを増やす、覚えることが増えることで手数が減る。これがEasyの考え方です。例えばRailsは覚えることが多いほど手数を減らせる。
よくGoogleトレンドで技術を比較して、こちらの方が検索が多いから流行しているという説明がありますが、これは誤解されがちです。というのも、シンプルなものはあまり調べることがないからです。
だからSimpleなフレームワークとEasyなフレームワークをGoogleトレンドで比較すると、間違った結果になることがあります。
Easyの方が覚えることが多いために質問が増えるのは当然で、その覚えることを検索エンジンに肩代わりさせることによってEasyさを支えているのです。その代わり、Easyさが開発生産性をもたらすので、ソフトウェアの開発やビジネスには勢いをもたらしてくれます。
ソフトウェアの構造としてはSimpleなものの方が望ましいのですが、ソフトウェア企業として開発の勢いはEasyなものを選ぶ方がいいこともあります。この2つのどっちを選ぶかは、好みの選択になります。
まとめ
まとめです。
技術の螺旋を理解しましょう。螺旋の前の周期から今の周期のあいだには差分があり、その差分を可能にする技術があります。それをよく見極める必要があります。
それとは別に長く生き残る技術があって、それには別の特長があります。
また、SimpleとEasyは異なるので、それらのあいだの選択について意識的にならなければなりません。
時間が余ったらさせていただこうと思っていた話はできませんでしたので、また別の機会にしたいと思います。ありがとうございました。
公開されている資料
技術選定の審美眼 / Understanding the Spiral of Technologies
※本記事は、ブログ「Publickey」から転載、一部を再構成したものです。
Web開発・アプリ開発のおすすめコンテンツ
Web開発・アプリ開発の関連コンテンツ
PR
PR
PR


