- 会員限定
- 2021/12/07 掲載
デザインシステムとは何か?わかりやすく作り方を解説、「早く安く」作る4つの基本要素とは?
UXデザインの組み立てキット「デザインシステム」
たとえば1脚の椅子を作ろうと思ったとき、ゼロから自分で設計し、木材から部品を切り出して作り始めるだろうか。それとも、組み立てるだけで椅子が完成するキットを買ってくるだろうか。もちろん、それぞれの方法に良さがあるが、ゼロから作る方法は、労力やコストがかかるし、技術や熟練が必要で、クオリティーは作る人次第だ。しかし組み立てるだけのキットならば、労力やコストを抑えつつ、誰であってもそれなりに高品質のものが作れるだろう。
現代のUXデザインの多くは、椅子のキットのように、すでに確立され、実績のあるデザインパターンを元にした「デザインシステム」を利用して構築されている。「ガートナー アプリケーション・イノベーション & ビジネス・ソリューション サミット」に登壇したスチュワート氏は次のように語る。
「デザインシステムを利用して作られたUXデザインは使いやすく、使い勝手に一貫性がもたらされるため、デザインする作り手側からするとブランドが保たれる利点があります。あらかじめ設計され、構築され、テストされた高品質のテンプレートやUIデザインパターンを使って作業するため、結果的に不具合が少なく、早く構築でき、コストも安く済むのです」(スチュワート氏)。
デザインシステムを構成する4つの基本要素
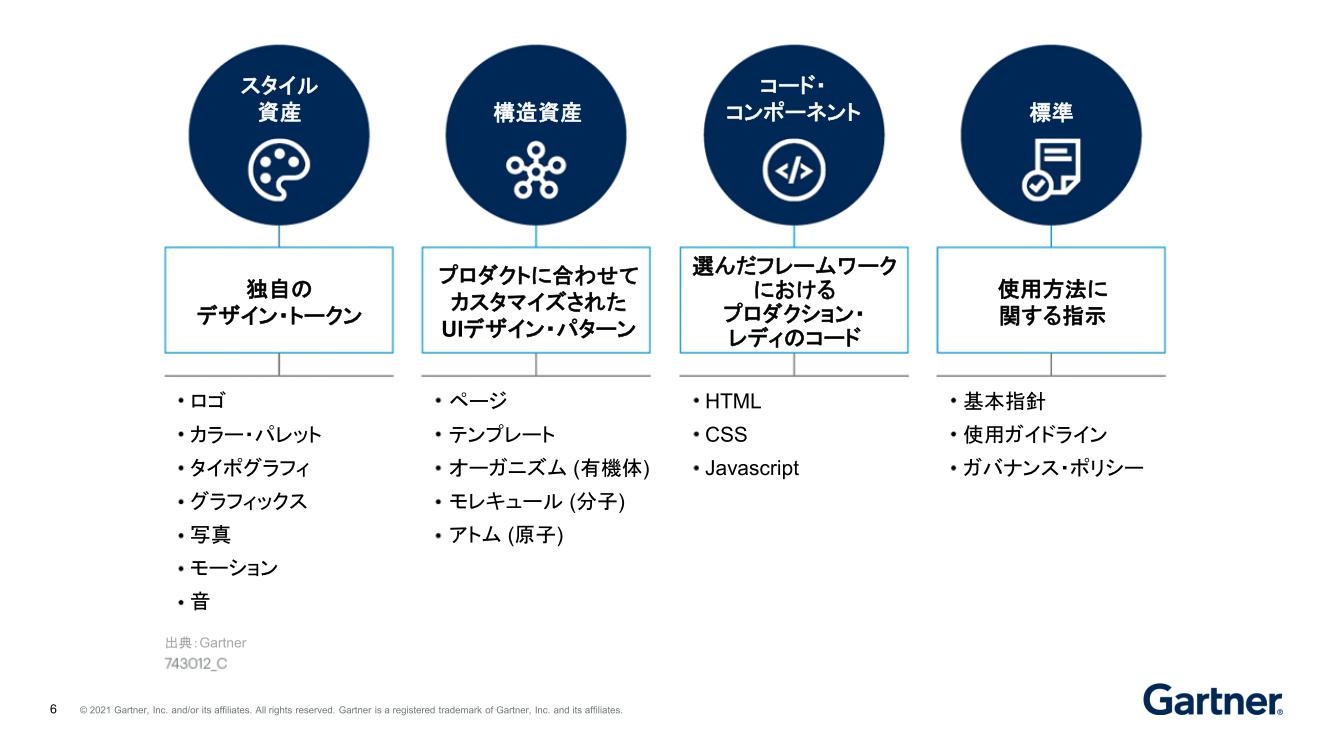
デザインシステムは4つの基本要素からなる。「スタイル資産」「構造資産」「コード・コンポーネント」に加え、これらをどのようにまとめて構築するか、何を避けるかを示す「標準」の4つだ。スタイル資産とは、ブランドやブランドアイデンティティを形成するものだ。たとえば、ロゴ、カラーパレット、タイポグラフィー、製品に関連する全てのグラフィックがそれに当たる。製品の一部である写真、写真のスタイル、モーション、サウンドなどもそうだ。
構造資産とは、テンプレート、モジュール、パネルなどの構造的な資産のこと。アトミック・デザインの分類では、最小単位のアトム(原子)から、モレキュール(分子)、オーガニズム(有機体)、テンプレート、ページといった構造そのものを資産と捉える。
コード・コンポーネントとは、プロダクションレディなコード、フレームワークを資産と捉えたもの。基本的にはHTML、CSS、JavaScriptからなり、よく知られるAngularのようなさまざまなJavaScriptフレームワークがある。
標準は、最高の品質、最高の使いやすさ、最高の魅力を持つデジタル製品をデザイン、そして構築するために、さまざまな要素をどのように利用するかを示す、基本指針、ガイドライン、ガバナンスポリシーなどを指す。
これら4つの要素からなるデザインシステムをフルに活用する上で押さえておきたい3つのルールを、スチュワート氏は紹介した。
デザインシステムのルール(1)再発明せず、再利用する
デザインシステムの1つ目のルールは「再発明ではなく再利用すること」。この意味を、最も一般的なデザイン要素である「ボタン」を例にとって説明した。「ボタンは、背景の上にテキストが乗っているだけで、簡単でシンプルなものだと思われている。でも、本当にボタンは簡単にデザインできるでしょうか」とスチュワート氏は問う。
1つのボタンのデザインを決めるにも、検討しなければならないポイントは非常に多い。
まずはボタンの形、角に丸みをつけるかどうか、つけるなら角丸の半径はどのくらいにするかを決定しなければならない。境界線の内側の余白、外側の余白、テキストのフォント、サイズ、太さなども決めなければならない。
また、ボタンは複数の状態を持っている。デフォルトの状態、マウスオーバーしたホバーの状態、ボタンを押した時の状態によってデザインは違える必要があるし、入力フォームの送信ボタンは、入力が終わるまで無効化しておくこともある。
ボタンの中には、アイコンとインタラクションがあるものがある。「検索」ボタンには虫眼鏡のアイコンが付いていたり、「閉じる」ボタンには×印のアイコンが付いていたり、×印のアイコンだけのボタンの場合もある。ボタンを押すとプルダウンメニューが表示されるボタンや、分割ボタン、複数のボタンをグループ化したものなど、UIの中には、実に多くのボタンが存在している。さらに、ダークモードとライトモードのことも考慮しなければならない。
「ここで私が言いたいのは、シンプルなボタンでさえも複雑だということなのです」とスチュワート氏は力説し、この“複雑な”ボタンをゼロからデザインした場合の作業時間の試算を示した。
1人のUXデザイナーがボタンをデザインする場合、デザインの検討に2週間(80時間)かかると考えられる。UXリサーチャーと組んで、ちょっとしたテストをすれば、1週間の半分ほど(20時間)を要するだろう。そして、固まったデザインをさまざまな画面やテンプレート、モジュールに統合するためのソフトウェアエンジニアリングの作業がさらに2週間。QAテスターの作業に約半週。こう考えると、全ボタンのデザインから実装に要するのは200時間ということになる。
この作業を、新たなプロダクトを作るたびに行う「再発明」のコストと、別のプロダクトを作った際に構築したボタンデザインを資産として「再利用」するコストを考えてみれば、デザインシステムの第1のルール「再発明せず、再利用する」の意味が分かるはずだ。
【次ページ】デザインシステムのルール(2)(3)
ITコスト削減のおすすめコンテンツ
ITコスト削減の関連コンテンツ
PR
PR
PR