- 会員限定
- 2019/04/15 掲載
どのように「PWA対応」すればいいのか? 効果を最大化するポイント
2017年8月にユーザーエクスペリエンス(UX)の向上を目的として自社のオウンドメディア(cloudpack.media)をPWA対応。顧客支援のためのPWAに着目し、導入支援を行っている。アイレットは2019年1月にPWAを適切に実装できる企業として「PWAディベロップメント エージェンシーディレクトリ」に掲載。

「PWA対応」の際に実施すべきこと
はじめに、PWAについての基礎知識やメリット、用語についてはすでに公開されている「PWA(Progressive Web Apps)はどうスゴイのか?基本知識と12のメリットを解説」の記事をご確認ください。この記事は、PWA対応する際に実施すべきことを解説します。
いきなりですが、実は既存のWebサイトを「PWA対応」するために実施すべきことは、そんなに多くはありません。
- WebサイトのHTTPS化
- 起動画面に表示するアイコン作成・設置
- WebアプリManifest(manifest.json)の作成・設置
- Service Workerの作成・設置
常にWebサイトの機能拡張などを実施していれば、サイトによっては2~4番のみでPWA対応が完了するサイトもあるのではないでしょうか。弊社のオウンドメディアも2~4番のみ実施して、容易にPWAに対応することができました。
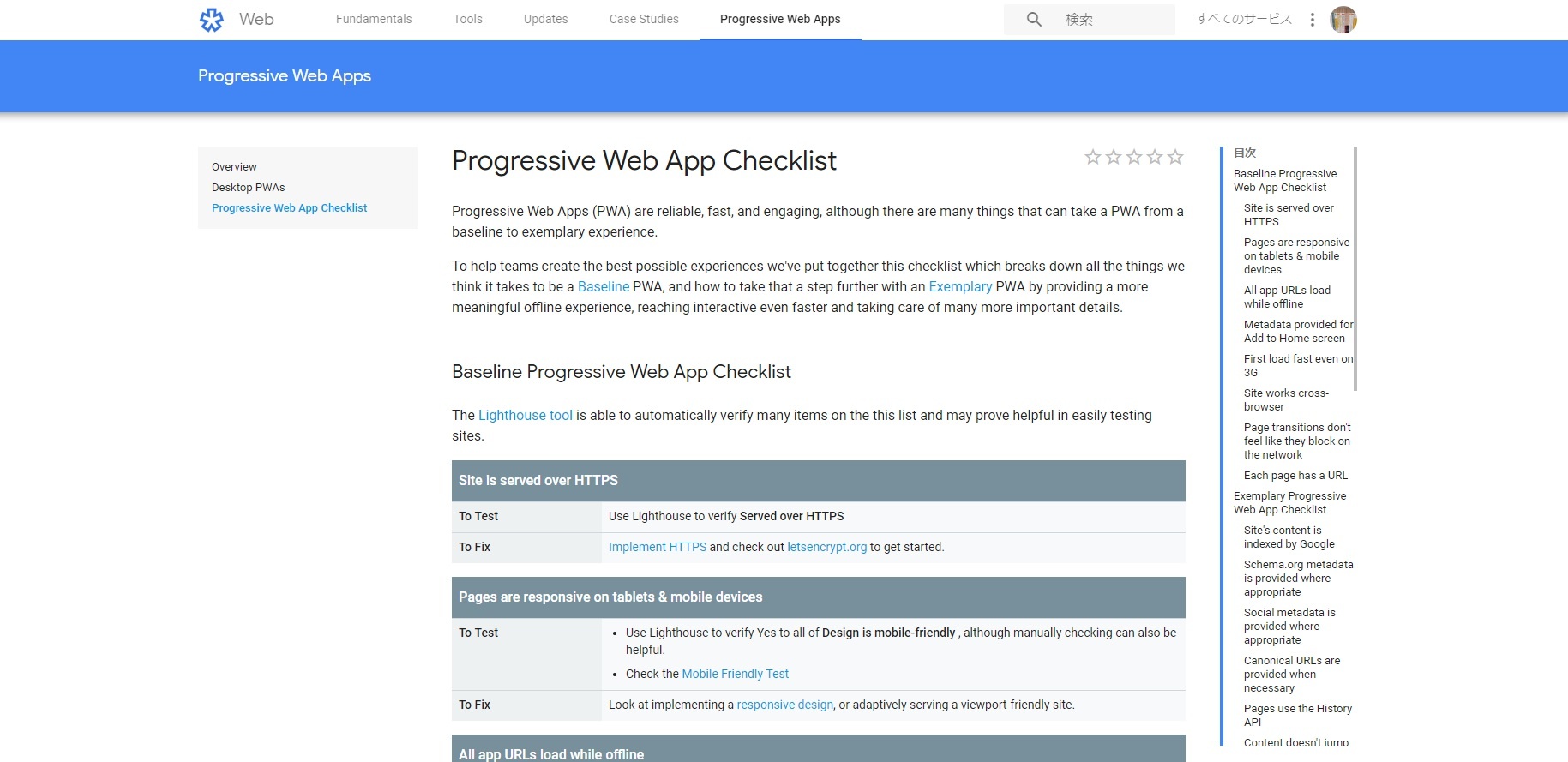
実施すべき内容の詳細については、グーグルがPWA対応する開発者のために、Progressive Web App Checklistを公開しています。PWAへの対応を検討する際に、ぜひご確認ください。既存のWebサイトで対応すべき項目が網羅されているので、イメージしやすくなるかもしれません。
PWA対応前の注意点
たとえばユーザーに対してプッシュ通知を行いたい場合は、ネイティブアプリという選択肢だけではなく、PWAのWebプッシュ通知でも要件を満たせるかもしれません。プッシュ件数の上限などはありますが、無料でWebプッシュ通知配信をするSaaSもいくつか用意されているため、ネイティブアプリを作らなくていいケースもあります。
そしてPWAに対応することが決まったら、既存のWebサイトがレスポンシブデザインに対応をしているか確認をしてください。
既存のWebサイトをレスポンシブデザイン化せよ
レスポンシブデザインとは、ユーザーのデバイスに依存せず、画面サイズに最適な状態でコンテンツを表示するデザインのことです。PCやスマートフォン、タブレットなどの異なる画面サイズでもアクセスするWebサイトの同じURLで同じHTMLを表示します。最近ではデスクトップPWAも少しずつ普及しはじめていますが、PWAはWebサイトをネイティブアプリと同じ要領で起動および操作が可能となるため、さまざまな画面サイズに柔軟に対応できなければいけません。
またスマートフォンなどのモバイルデバイスでのWeb検索が多くなり、グーグルもMFI(モバイル・ファースト・インデックス)の導入などモバイルでのUX向上を進めています。
PWAへの対応だけでなく、AMP(Accelerated Mobile Pages)など自社サイトのモバイルへの対応が適切にできているのか、このタイミングで確認してみるのもいいかもしれません。
【次ページ】PWA導入で成果を出すために
Web開発・アプリ開発のおすすめコンテンツ
PR
PR
PR